みなさんは、自分のWebサイトに毎日どれくらいの人が訪問しているか知っていますか?また、どの国から、何時ごろ、何曜日によく訪問しているかも知っていますか?さらにGoogleなどのサーチエンジンから訪問してきた人たちが、そもそもどのような単語でWebサイトを見つけてくれたのか、知っていますか?
Google Analyticsを使えば、全て分かります。
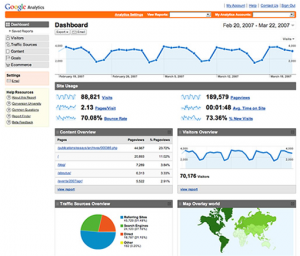
Google Analyticsとは何か。簡単に言うと、Webサイトの訪問者を監視して、どんなアクセスがあったかをレポートしてくれる仕組みです。単なるカウンタ(訪問者を数える)と違って、週ごとのレポートをグラフで出したり、詳しい解析を行ったりしてくれます。
無料で強力なWebサイト分析の必須ツールです!
今回から数回に分けて、Google Analyticsを導入・利用していきましょう。すでに導入している人も、このシリーズ後半では便利な利用方法も紹介していきますので、ご注目ください。
導入でやるべきことは、
1.Googleアカウント取得
2.Google Analytics設定
3.Webサイトに小さなコードを埋め込む
これだけです。Googleアカウントをすでにお持ちなら、最初のステップはスキップしてください。
Googleアカウントの取得
早速Google AnalyticsをあなたのWebサイトに導入したいところですが、まずGoogleアカウントはお持ちですか?Googleアカウントとは、Google AnalyticsやGmailなどのためのユーザー名とパスワードのセットです。Google Analyticsだけでなく、他のGoogle機能(Gmailなど)を使うとき、Googleアカウントは必須になるので、まずここで作って下さい。会社として1つ管理用アカウントを作成するといいですね。スモールビジネスオーナーなら、すでにGmailを使っている場合はそのアカウントでもOKです。作ったユーザーIDとパスワードは、忘れないようにメモして大事に保管しておいてください。
Google Analytics設定
次に、あなたのGoogleアカウントでGoogle Analyticsを使えるようにしましょう。
Google Analytics設定画面
上記画面から、あなたのGoogleアカウントを入力してログインし、Google Analyticsを申し込む画面に進みます。あとはご自分のWebサイトURLなどを指定されるとおりに入力していけば、完了します。以下を参考にしてください。
ウェブサイトのURL:アクセス解析したいWebサイトのURLです。
アカウント名:Webサイトの名前を入れます。URLでもOKです。
デフォルトの国とタイムゾーン:Webサイトの設置地域を選択します。
姓、名、電話番号、国または地域:ご自分の情報です。
利用規約に同意すれば、トラッキングコード(HTML形式のテキスト)が表示されます。このトラッキングコードをWebサイトに埋め込むので、テキストエディタなどにコピーしておきましょう。
Webサイトにトラッキングコードを埋め込む
ご自分のWebサイトの全てのページに、さっき取得したトラッキングコードを埋め込みます。場所は、HTMLの</body>の直前です。
(とりあえずテストしたいだけなら、トップページだけでもかまいません。その場合、あとで忘れないように全てのページに入れてください。)
導入できたか確認する
さっきのトラッキングコード取得画面から続行するか、Google Analyticsのログイン画面から、Google Analyticsレポート画面に入ります。
「ウェブサイトのトラッキングの確認が完了していません」と出ているはずですので、「ステータスを確認」ボタンを押してステータスを確認します。Webサイトにうまくトラッキングコードを埋め込めていれば、「Analyticsを正常にインストールし、データの収集を開始しました」と表示されるはずです。
データは収集開始からおおむね1,2日で表示されるようになります。明日を楽しみにしましょう!
この記事よかった!の時、2つ投票押してください→